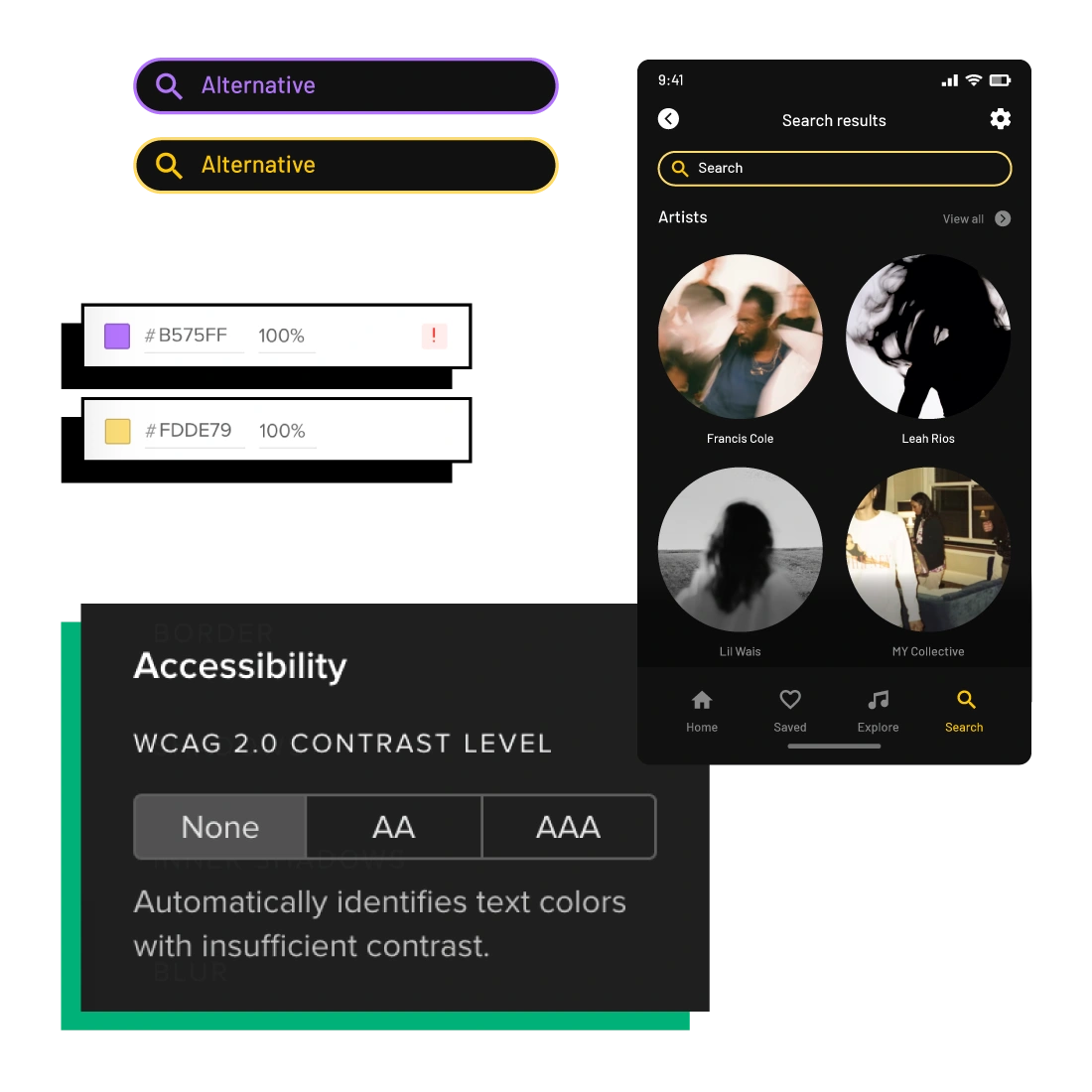
Accessible design made simple
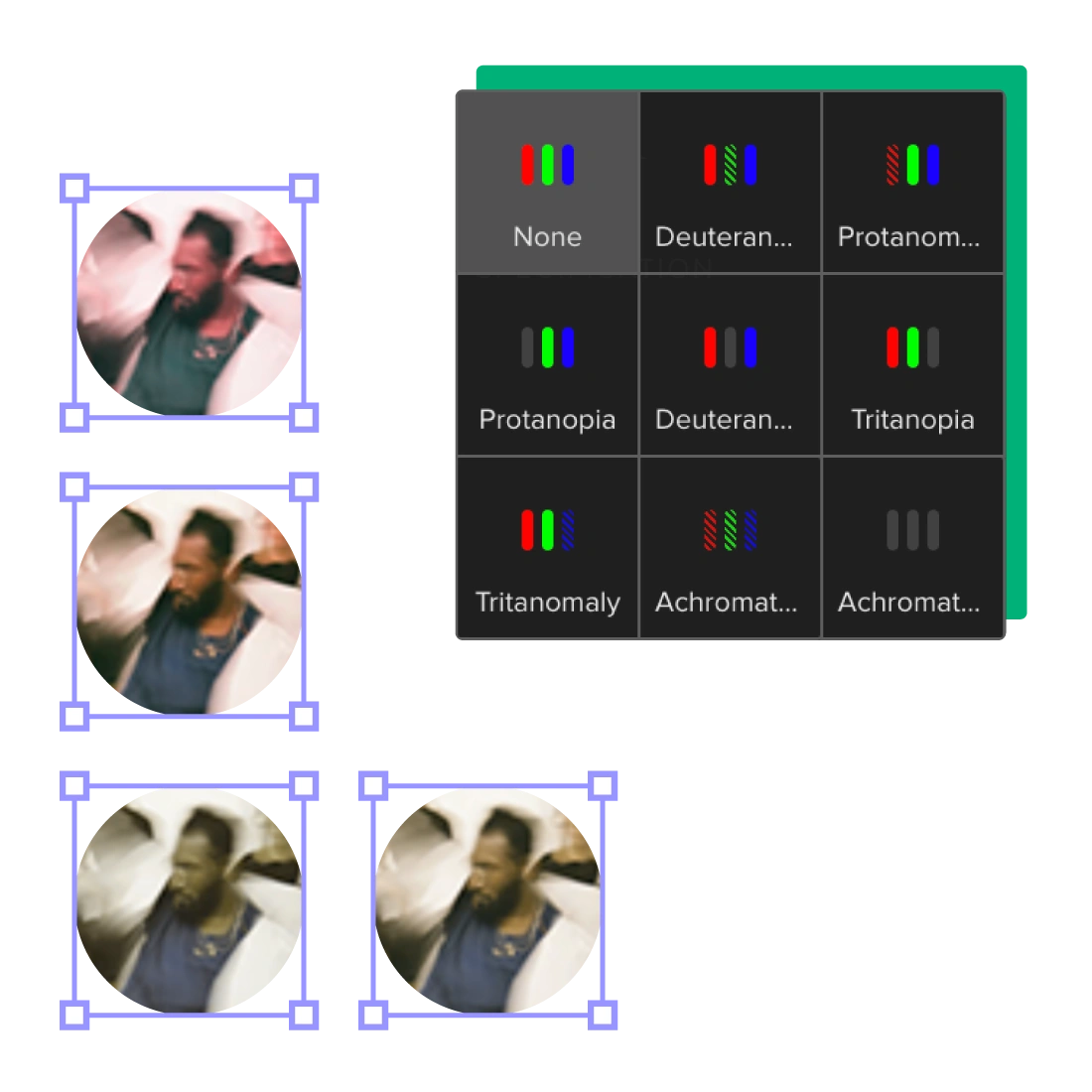
Ever since the Internet has become a graphics-based phenomenon, accessibility of products or services has become an issue for those with poor vision or color blindness. With UXPin’s accessibility features, this isn’t your problem! Design for all users, both disabled and non-disabled.