UXPin vs Figma
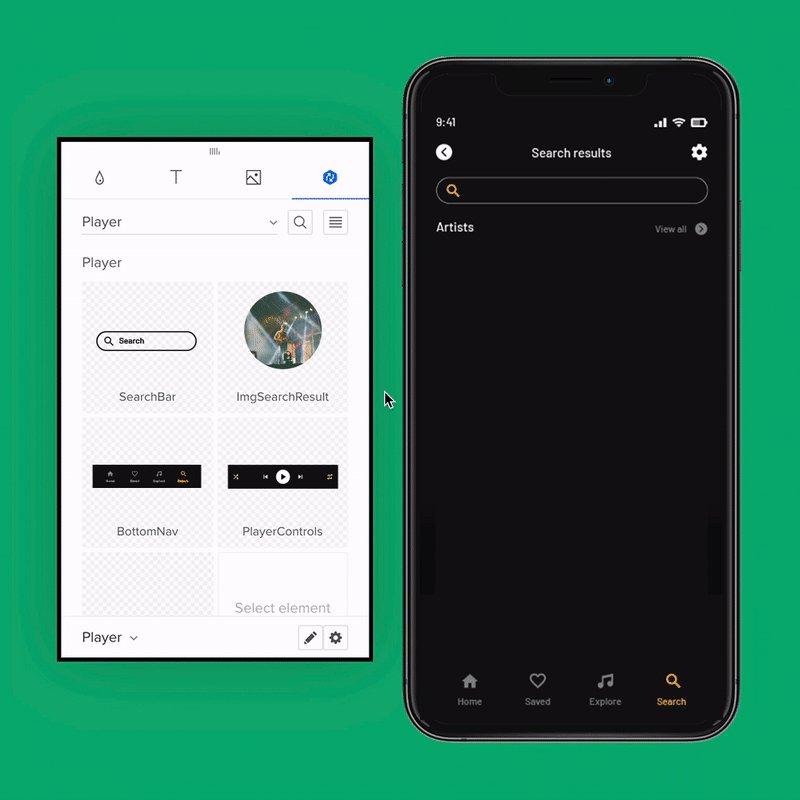
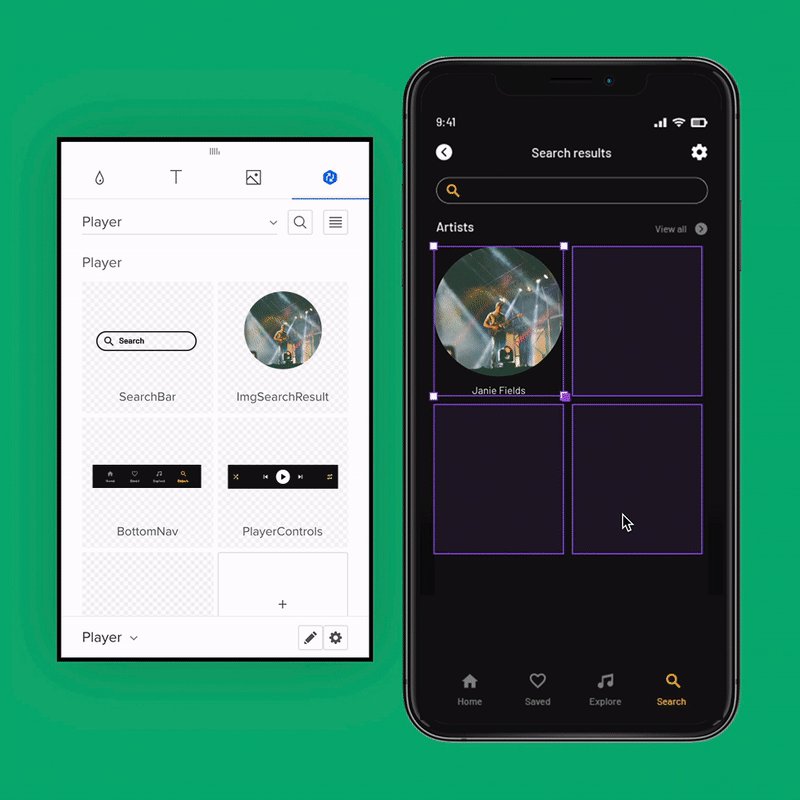
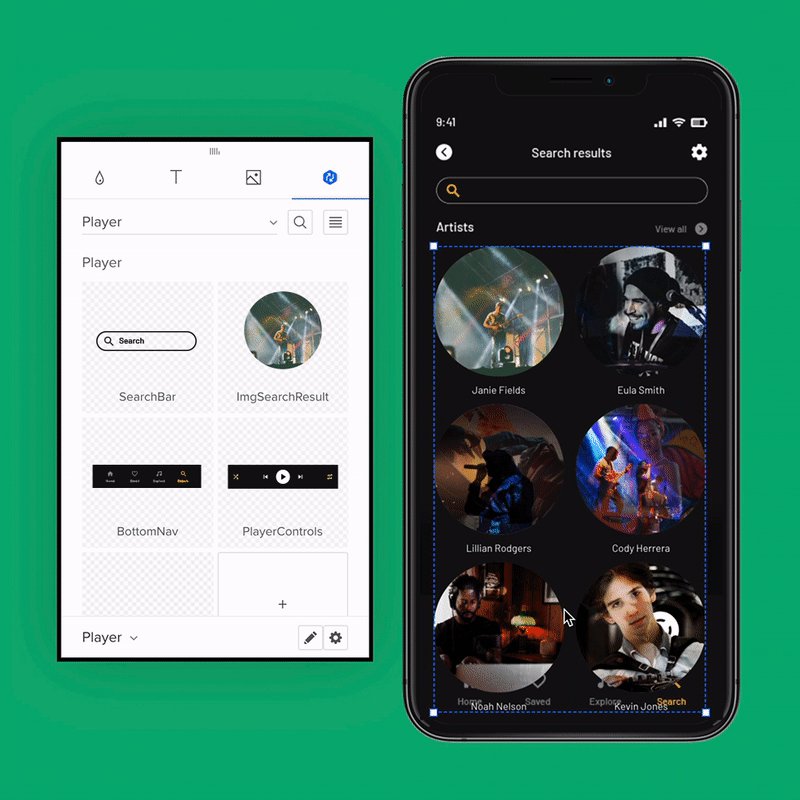
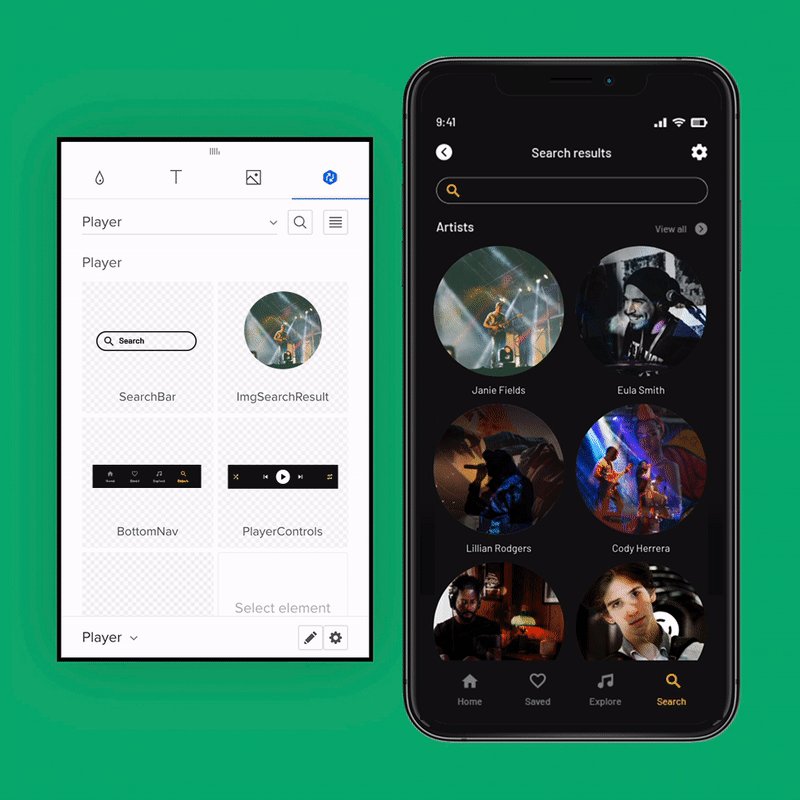
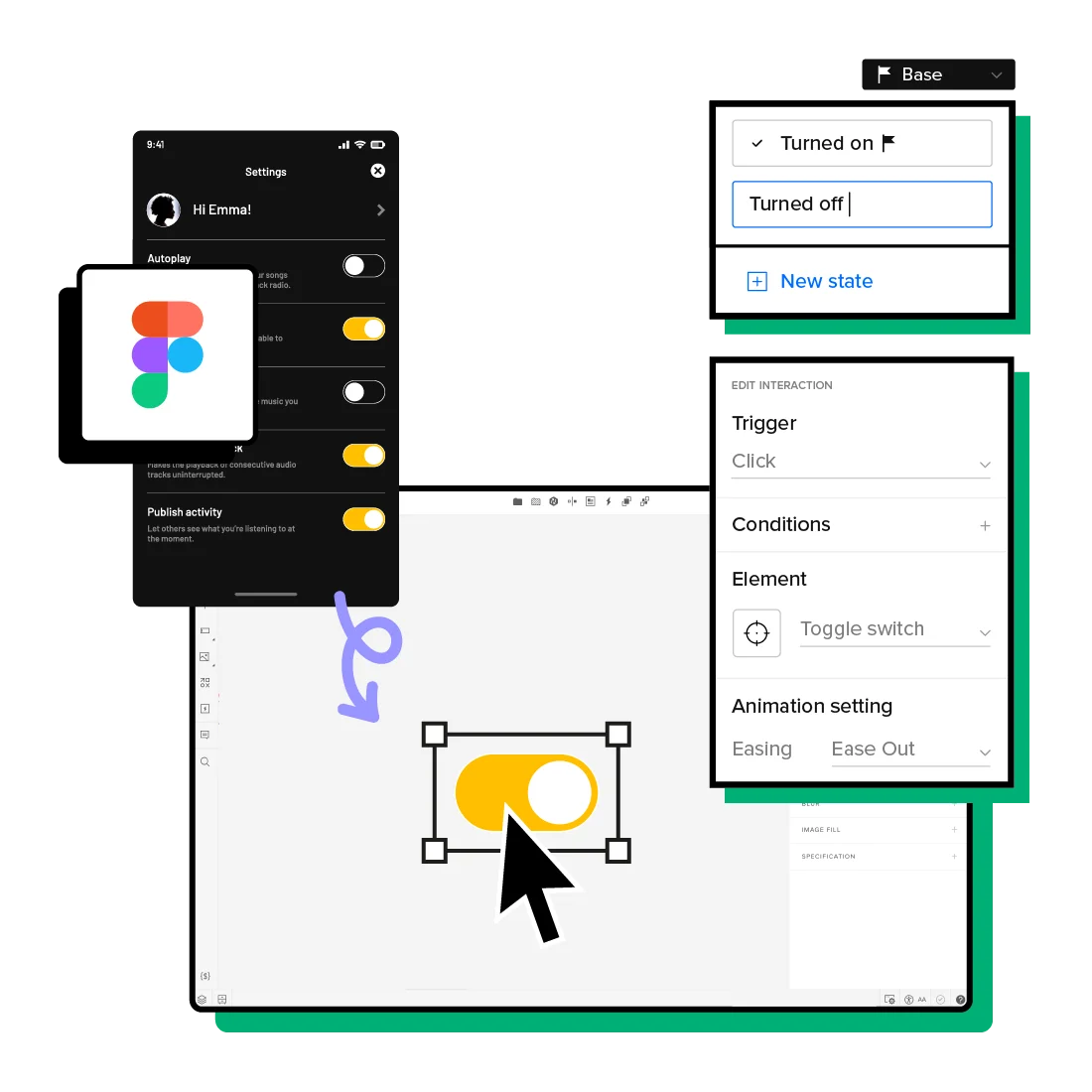
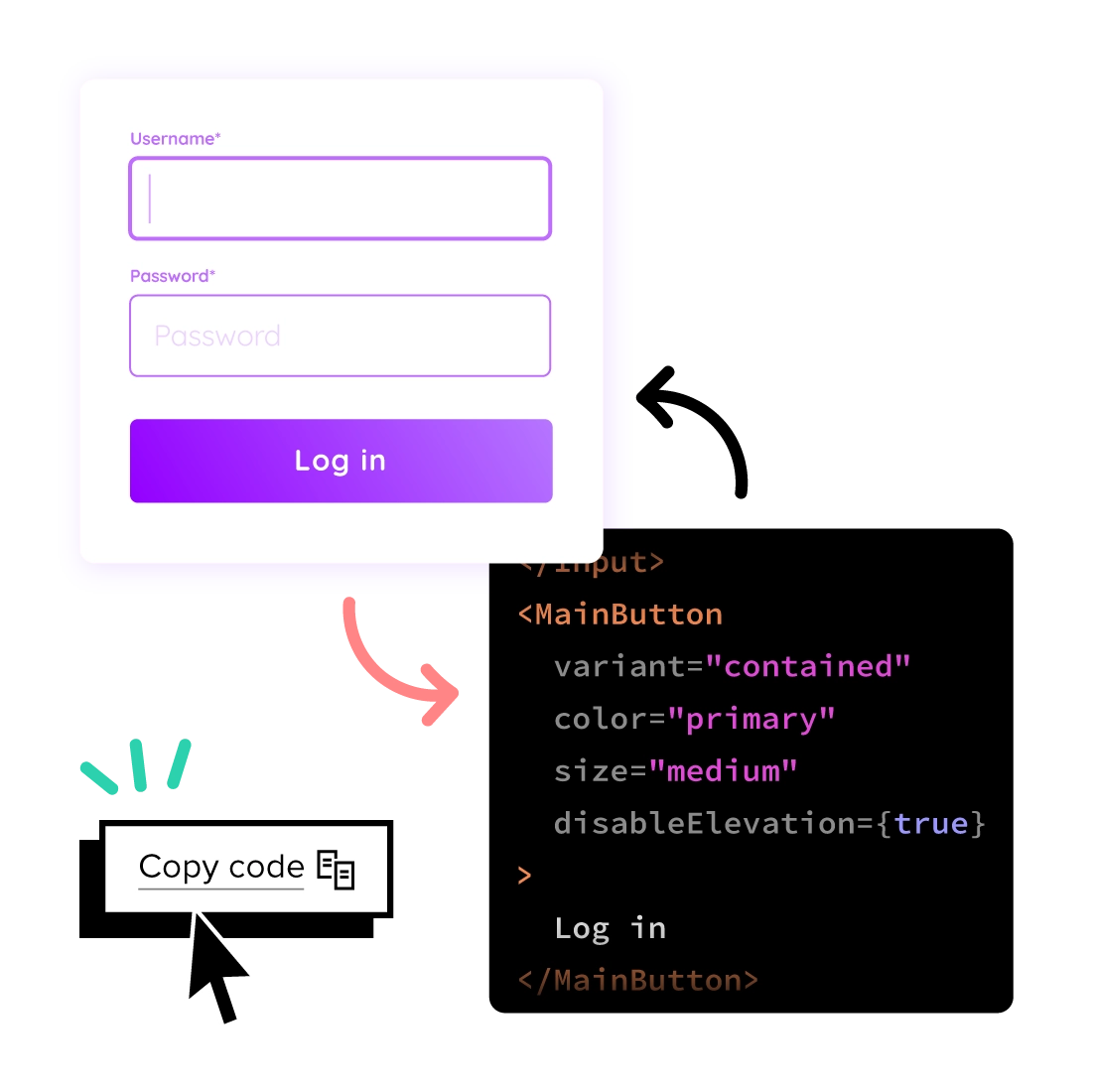
Breathe life into your designs
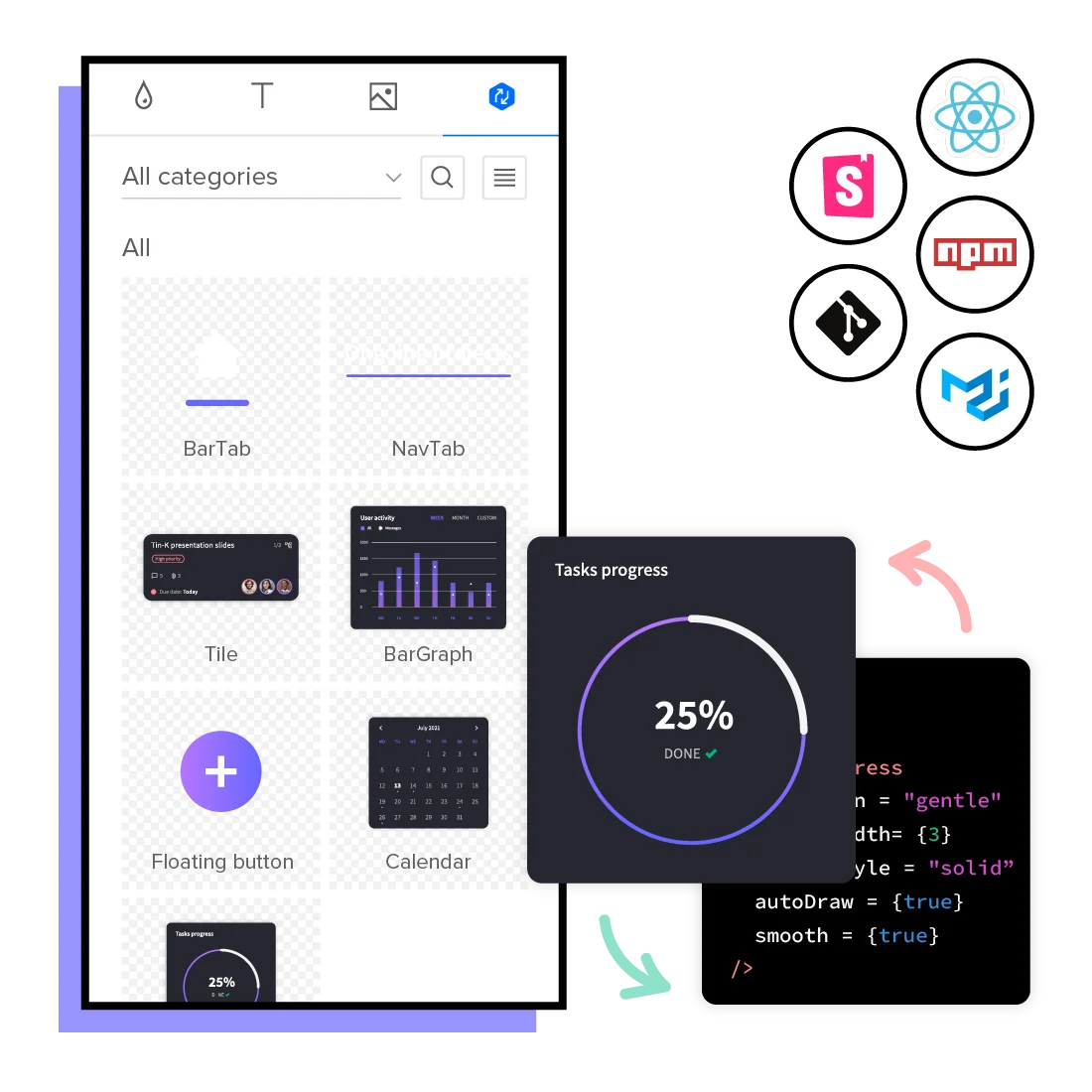
Stop linking static artboards – create prototypes that behave like your final product. Add advanced interactions without any 3rd party tools. Collaborate just as you would in Figma and bring your UI closer to reality.